Payment Component (Collect.js)
Collect payments on your website securely, and beautifully
Introduction
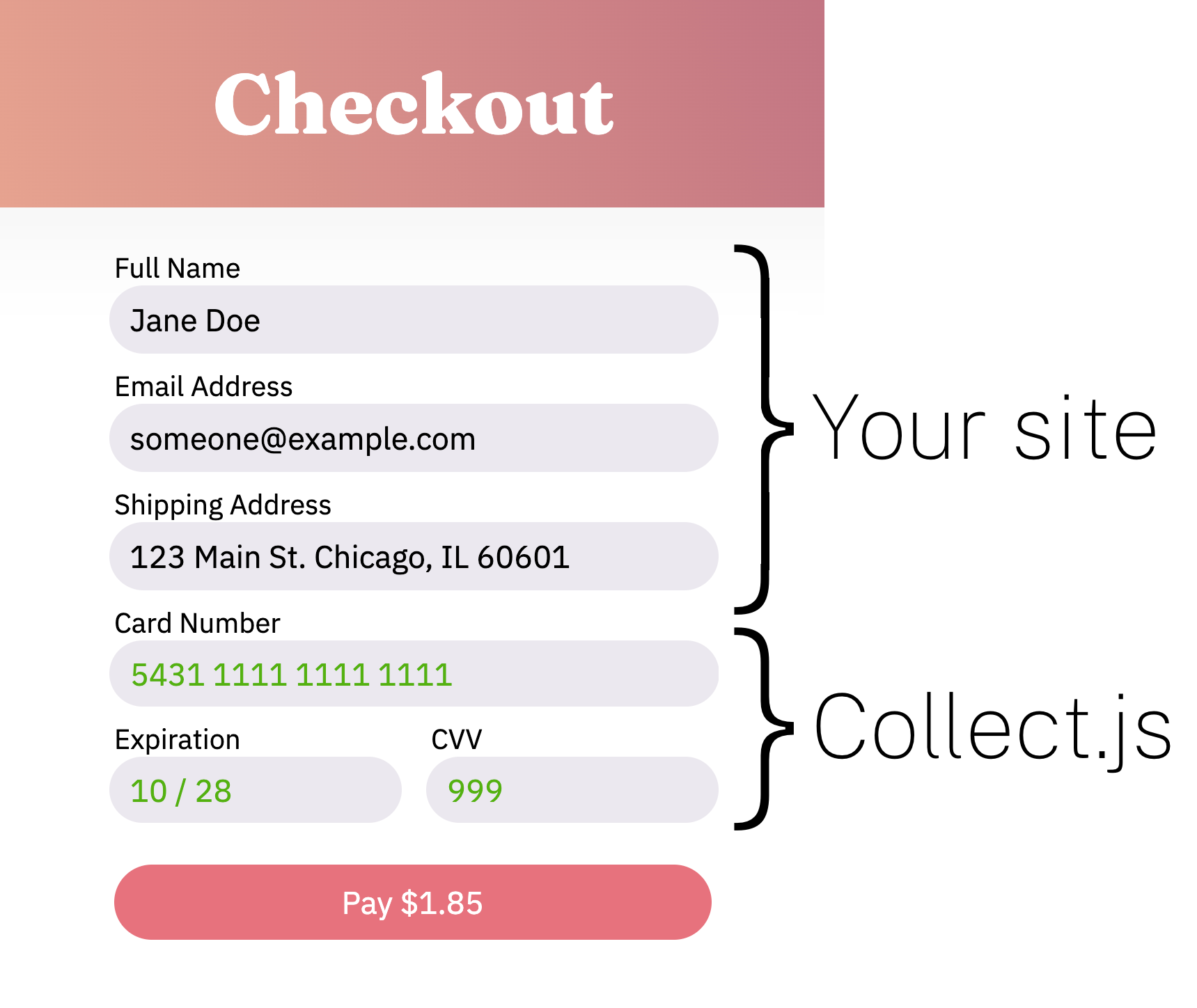
Collect.js is a JavaScript library designed to securely and efficiently collect payment information from customers on your website. When combined with the Payment API, Collect.js empowers developers to process transactions, create subscriptions, and store customer payment data in the Customer Vault for long-term management.
This library prioritizes ease of integration while offering extensive customization capabilities. Developers retain full control over the design and user experience, ensuring seamless alignment with their brand and functionality requirements.
Product Features
Payment Tokenization
Collect.js generates a payment_token, which securely encloses sensitive payment information. By replacing raw payment details with tokens, this process minimizes the risk of data breaches and ensures compliance with strict security standards. Instead of transmitting raw payment details, you can use the token to interact with the Payment API. This tokenization mechanism supports:
- Credit and Debit Cards: Covering card number, expiration date, and CVV.
- Bank Accounts: Supporting US and CAN ACH transactions, covering Account Number, Routing Number, Transit Number, and Institution Number.
Enhanced Payment Options
- Apple Pay: Supported for eligible processors. Enable Apple Pay in the Merchant Portal by navigating to Settings > Apple Pay.
- Google Pay: Automatically available for all merchants, requiring no additional setup or third-party account creation.
Note: Check with your support specialist to verify processor compatibility for these payment methods.
Recurring and One-Time Payment Support
| Payment Method | Recurring | One-Time |
|---|---|---|
| Card | ✅ Supported | ✅ Supported |
| eCheck | ✅ Supported | ✅ Supported |
| Apple Pay | ❌ Not supported | ✅ Supported |
| Google Pay | ❌ Not supported | ✅ Supported |
Security and Token Expiry
- Single-Use Tokens: Tokens generated by Collect.js are valid for a single submission to the Payment API and are destroyed after use.
- 24-Hour Validity: Tokens expire 24 hours after creation, emphasizing short-term use and heightened security.

Video Tutorial
Updated 24 days ago
